「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【六日目】
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る、の六日目です。
ここまではこちらから。
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【一日目】 - きのうは水とまつげしか食べてません
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【二日目】 - きのうは水とまつげしか食べてません
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【三日目】 - きのうは水とまつげしか食べてません
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【四日目】 - きのうは水とまつげしか食べてません
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【五日目】 - きのうは水とまつげしか食べてません
いよいよのタブ
チャプター6 タブビューの使い方をマスターしよう
- プログラムによってタブビューを構成する
- ストーリーボードを使ってタブビューを構成する
- タブバーにアイコンを表示する
- タブにバッジを表示する。
タブビューを初めから作ってみよう
タブビューを作るためのアプリケーションは用意されているが、今回はからの状態から作る様子。
いろいろなところに応用がきく。らしい。
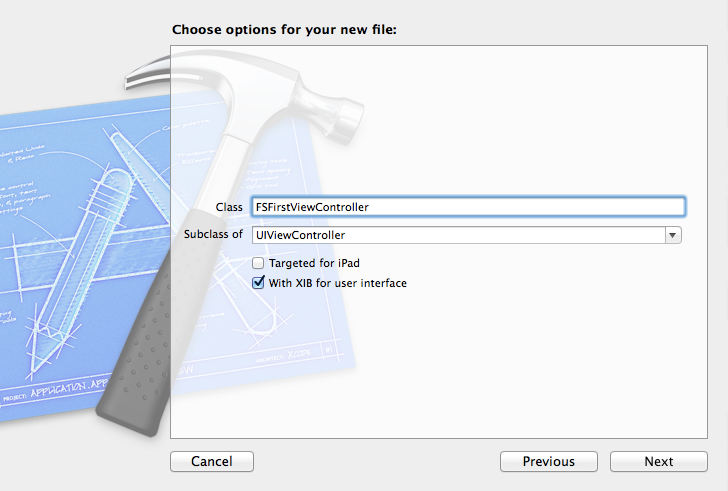
まずは、空のプロジェクトを作成し、ビューコントローラを追加するよ。
ここまでは前回とおんなじ。
今回は「Subclass of」の部分を「UIViewController」にする。
これを3回行って、3つのビューを作るよ。
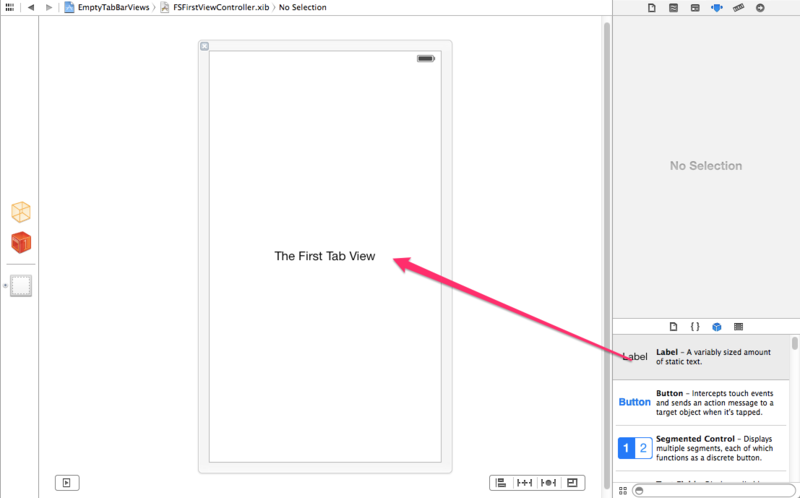
ビューにインターフェースをつける
タブによって切り替えるビューをわかりやすくするために、それぞれ「first」「second」「third」とラベルをつける。
またまたアプリケーションデリゲードをいじる
「アプリケーションデリゲードってなんなんだろ。」
と思いながらも
「FSAppDelegate.m」を編集。
@implementation FSAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
UIViewController *myViewController1 = [[FSFirstViewController alloc]
initWithNibName:@"FSFirstViewController" bundle:nil];
UIViewController *myViewController2 = [[FSSecondViewController alloc]
initWithNibName:@"FSSecondViewController" bundle:nil];
UIViewController *myViewController3 = [[FSThirdViewController alloc]
initWithNibName:@"FSThirdViewController" bundle:nil];
UITabBarController *myTabBarController = [[UITabBarController alloc]init];
myTabBarController.viewControllers = @[
myViewController1, myViewController2, myViewController3];
self.window.rootViewController = myTabBarController;
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
タブへ表示
あとは、タブバーにラベルを表示。
いじるところは同じく「FSAppDelegate.m」
myViewController1.tabBarItem.title = @"First";
myViewController2.tabBarItem.title = @"Second";
myViewController3.tabBarItem.title = @"Third"
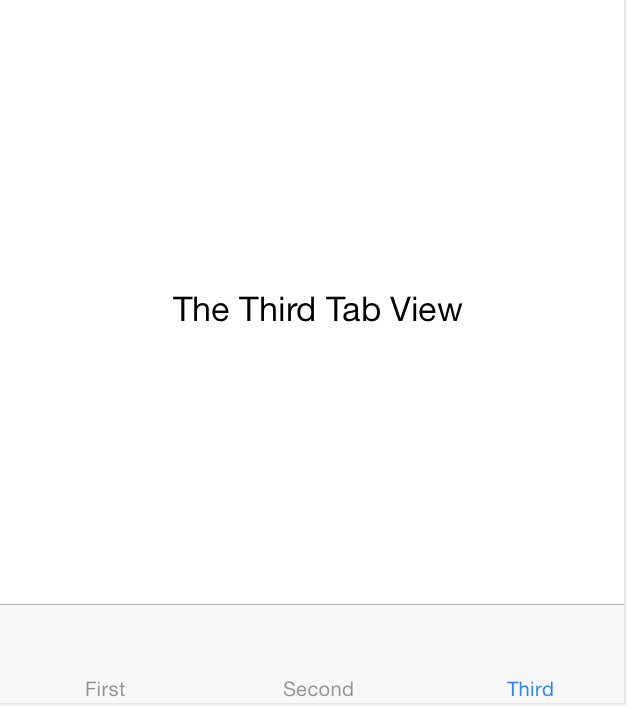
これで起動すると
やたー
よくみるやつ!
楽しくなってまいりました。
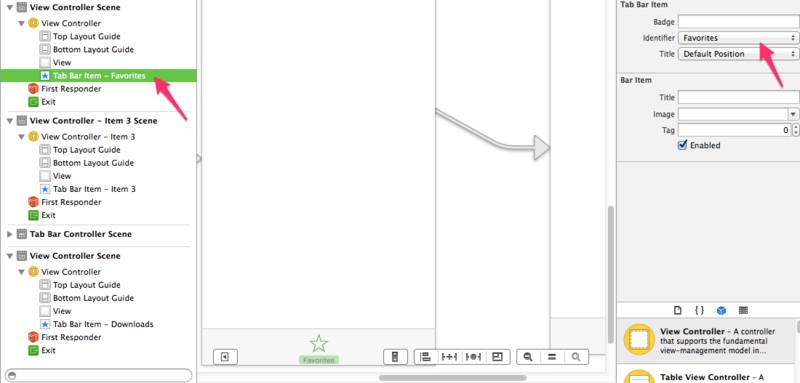
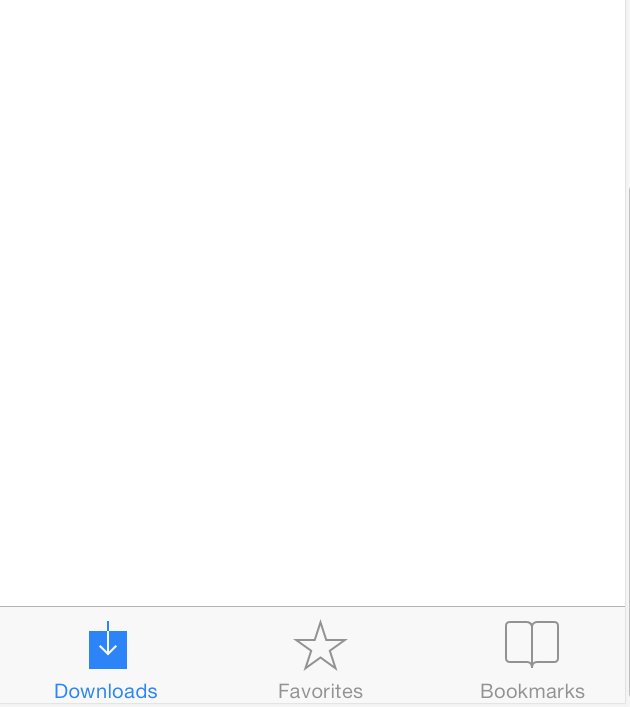
アイコンは「identifer」から選択することで一応表示されるよ。
こうなる
参考にした書籍はこちら

10日でおぼえるiPhoneアプリ開発入門教室 (10日でおぼえるシリーズ)
- 作者: 関根元和
- 出版社/メーカー: 翔泳社
- 発売日: 2011/07/23
- メディア: 大型本
- クリック: 16回
- この商品を含むブログ (6件) を見る
あと、3回!