ドーナツの丸い穴はアメリカでは大発明扱い
新ポイント制度
ミスドのポイントが変わった。
その内容は
[http://www.flickr.com/photos/26226522@N08/3110510468:title=photo by [puamelia]]
怪しい噂
んで、実際は
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【六日目】
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る、の六日目です。
ここまではこちらから。
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【一日目】 - きのうは水とまつげしか食べてません
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【二日目】 - きのうは水とまつげしか食べてません
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【三日目】 - きのうは水とまつげしか食べてません
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【四日目】 - きのうは水とまつげしか食べてません
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【五日目】 - きのうは水とまつげしか食べてません
いよいよのタブ
チャプター6 タブビューの使い方をマスターしよう
- プログラムによってタブビューを構成する
- ストーリーボードを使ってタブビューを構成する
- タブバーにアイコンを表示する
- タブにバッジを表示する。
タブビューを初めから作ってみよう
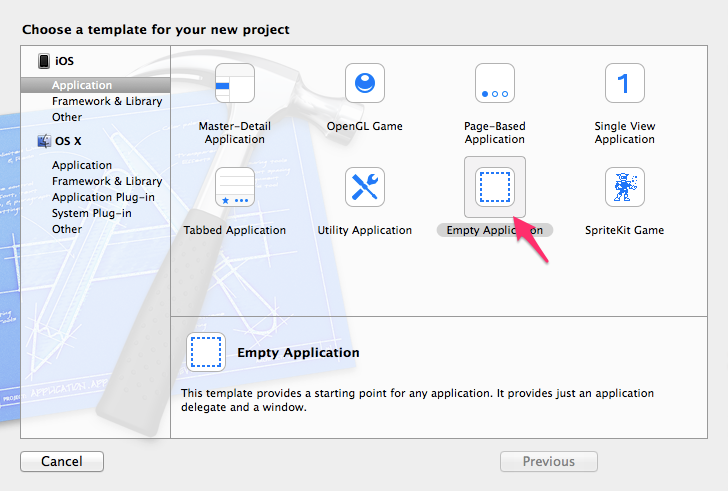
タブビューを作るためのアプリケーションは用意されているが、今回はからの状態から作る様子。
いろいろなところに応用がきく。らしい。
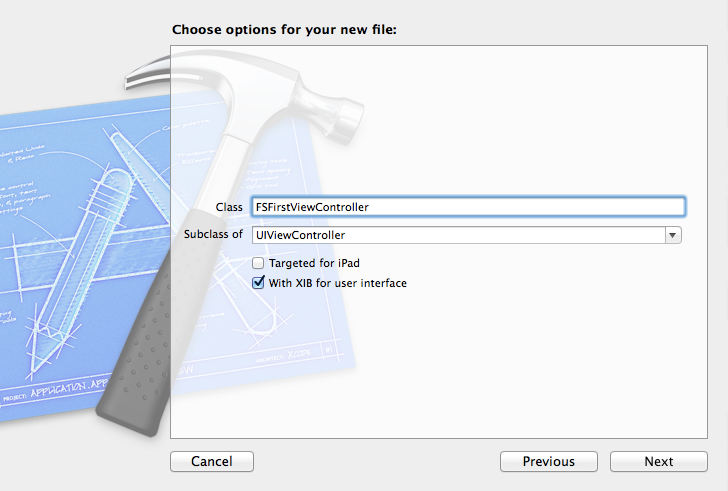
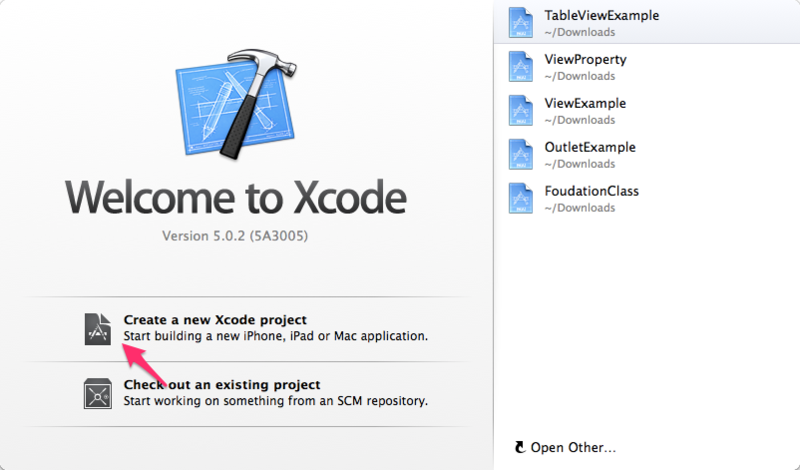
まずは、空のプロジェクトを作成し、ビューコントローラを追加するよ。
ここまでは前回とおんなじ。
今回は「Subclass of」の部分を「UIViewController」にする。
これを3回行って、3つのビューを作るよ。
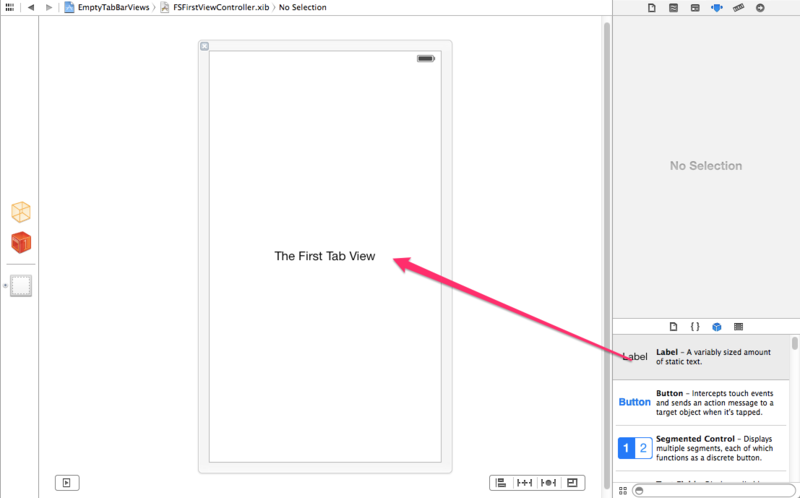
ビューにインターフェースをつける
タブによって切り替えるビューをわかりやすくするために、それぞれ「first」「second」「third」とラベルをつける。
またまたアプリケーションデリゲードをいじる
「アプリケーションデリゲードってなんなんだろ。」
と思いながらも
「FSAppDelegate.m」を編集。
@implementation FSAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
UIViewController *myViewController1 = [[FSFirstViewController alloc]
initWithNibName:@"FSFirstViewController" bundle:nil];
UIViewController *myViewController2 = [[FSSecondViewController alloc]
initWithNibName:@"FSSecondViewController" bundle:nil];
UIViewController *myViewController3 = [[FSThirdViewController alloc]
initWithNibName:@"FSThirdViewController" bundle:nil];
UITabBarController *myTabBarController = [[UITabBarController alloc]init];
myTabBarController.viewControllers = @[
myViewController1, myViewController2, myViewController3];
self.window.rootViewController = myTabBarController;
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
タブへ表示
あとは、タブバーにラベルを表示。
いじるところは同じく「FSAppDelegate.m」
myViewController1.tabBarItem.title = @"First";
myViewController2.tabBarItem.title = @"Second";
myViewController3.tabBarItem.title = @"Third"
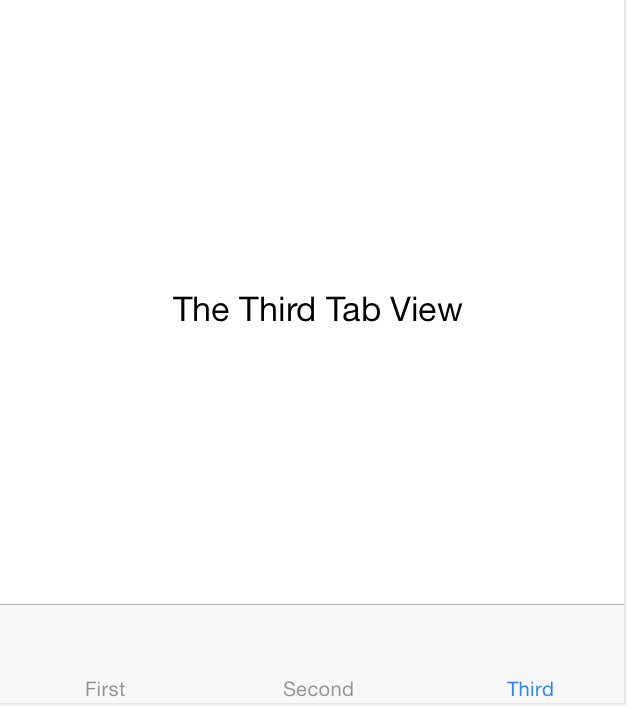
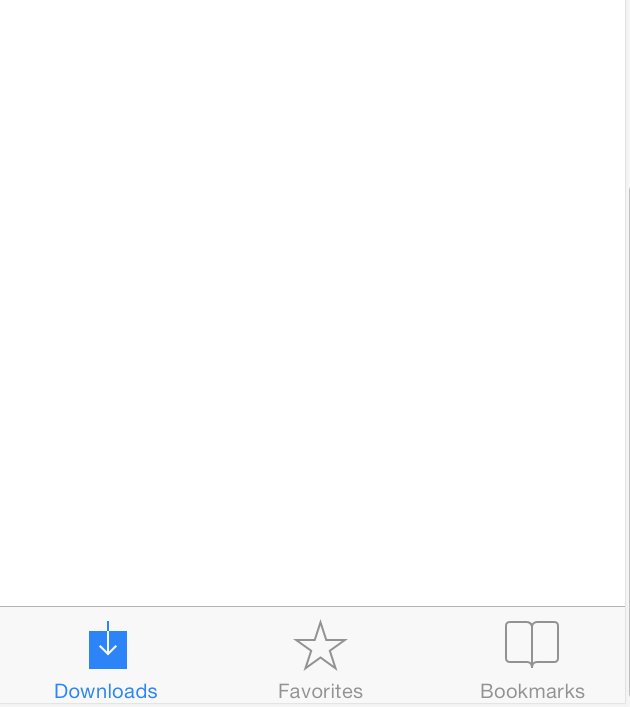
これで起動すると
やたー
よくみるやつ!
楽しくなってまいりました。
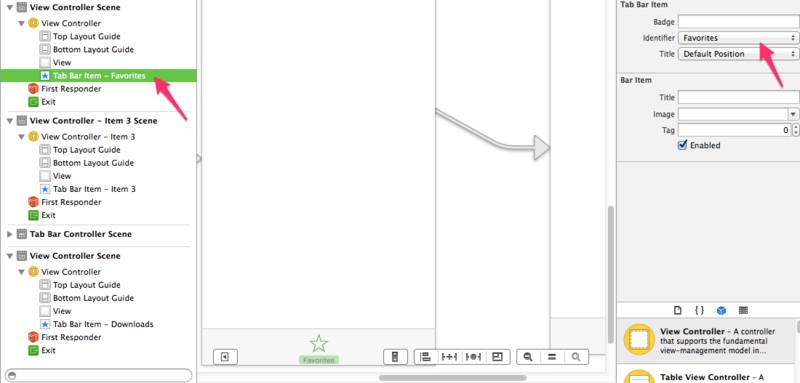
アイコンは「identifer」から選択することで一応表示されるよ。
こうなる
参考にした書籍はこちら

10日でおぼえるiPhoneアプリ開発入門教室 (10日でおぼえるシリーズ)
- 作者: 関根元和
- 出版社/メーカー: 翔泳社
- 発売日: 2011/07/23
- メディア: 大型本
- クリック: 16回
- この商品を含むブログ (6件) を見る
あと、3回!
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【五日目】
いろいろなことがあって全く更新できずにいました。
詳しいことについてはまた別の記事で。
さて、五日目です。
今までの記事はこちら
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【一日目】 - きのうは水とまつげしか食べてません
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【二日目】 - きのうは水とまつげしか食べてません
「10日でおぼえる iPhoneアプリ開発入門教室」でiPhoneアプリを作る。【三日目】 - きのうは水とまつげしか食べてません
よく見るアプリのかたち
チャプター5 テーブルビューの使い方をマスターしよう
- テーブルビューにリストを表示する
- テーブルビューのリストに画像と説明を加える
- テーブルビューからウェブページを開く
- テーブルビューの項目をグループ分けする
こんな感じの一覧表を作る工程をまずは紹介。
空のプロジェクトを作る。
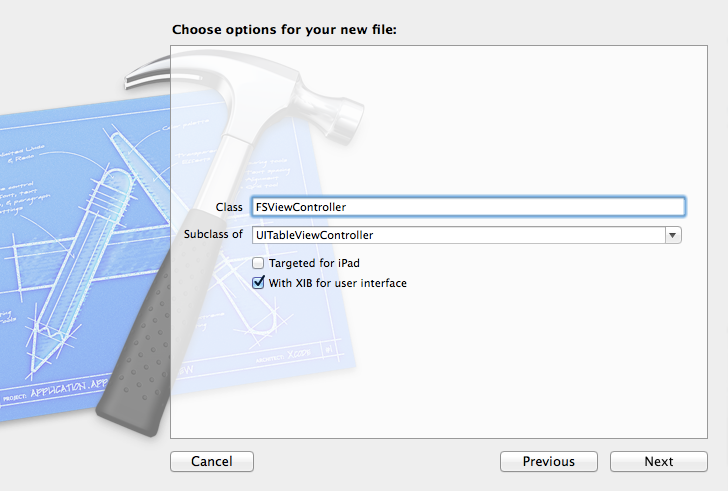
プロジェクトにビューコントローラを「.xib」ファイル付きで追加。
「File」メニューの「New」から「File...」を選択。これは⌘Nでも可。
そこで、「Objective-C class」を選んで「NEXT」をクリック。
「Subclass of」欄には、「UITableViewController」を選ぶこと。
まずは「.h」ファイルの編集から。
リストの内容を記憶するNSArrayクラスの宣言になる。
#import <UIKit/UIKit.h>
@interface FSRootViewController : UITableViewController
@property (strong, nonatomic) NSArray *models;
@end
次は「.m」の編集。
先ほど宣言した「models」に値をセットするよ。
- (void)viewDidLoad
{
[superviewDidLoad];
self.models = [NSArrayarrayWithObjects:
@"macbook air 11",
@"macbook air 13",
@"macbook pro 13",
@"macbook pro 15",
@"mac mini 2.3GHz",
@"mac mini 2.5GHz",
nil];
}
そして、3つのメソッドを編集する。
これは、テーブルビューからの要求に応じるもの、らしい。
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
// Return the number of sections.
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// Return the number of rows in the section.
return [self.models count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCellalloc] initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:CellIdentifier];
}
cell.textLabel.text = [self.models objectAtIndex:indexPath.row];
return cell;
}
最後に
アプリケーションデリゲードというものの編集。
「FSAppDelegate.m」というファイルに以下のコードを加える。
#import "FSAppDelegate.h"
#import "FSRootViewController.h"
@implementation FSAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindowalloc] initWithFrame:[[UIScreenmainScreen] bounds]];
FSRootViewController *myRootViewController = [[FSRootViewControlleralloc]initWithNibName:@"FSRootViewController"bundle:nil];
self.window.rootViewController = myRootViewController;
self.window.backgroundColor = [UIColorwhiteColor];
[self.windowmakeKeyAndVisible];
returnYES;
}
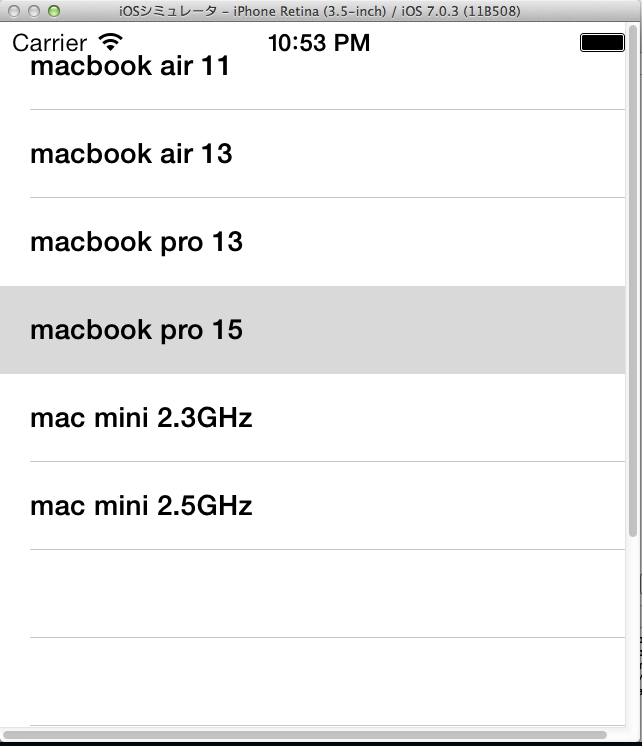
起動
これで、やっとこよく見るリストが並んだアプリができたよー
所感
かなりコードの記述や用語が増えて置いて行かれてる印象。
ここで10日経ってしまったので、
「10日でおぼえる」どころか、読み切ることもできなかったというフヌケ。
やりきって、アプリを完成させたい。